Tag JavaScript
A API do Leaflet é muito simples e tenta oferecer o melhor desempenho e estilo para recursos comumente usados, como tilelayers, pontos, linhas e marcadores em geral. Então, quando precisamos visualizar pontos, é possível ter um grande número deles. Desta… Continue Reading →
Hoje vamos falar sobre o plugin Polylines Offset que adiciona a habilidade de você desenhar uma linha com um offset (deslocamento) de pixel relativo, sem modificar seus LatLongs reais. O valor do desse offset (deslocamento) pode ser negativo ou positivo,… Continue Reading →
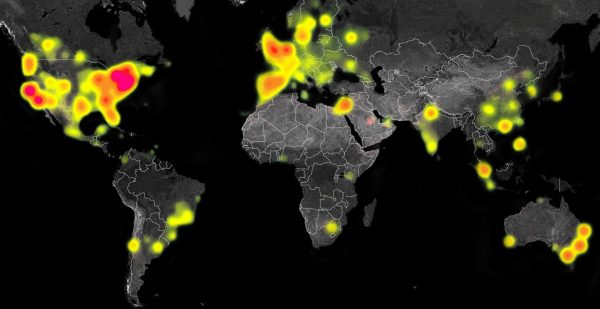
Um Heatmap (ou mapa de calor) é uma representação gráfica de dados em que os valores individuais contidos em uma matriz são representados como cores. “Mapa de calor” é um termo mais recente, porém as matrizes de sombreamento existem há… Continue Reading →
Se você está procurando uma opção para gerar uma timeline (linha do tempo) no seu mapa, você pode utilizar o Time-Slider do Leaflet que permite que você adicione e remova dinamicamente marcadores em um mapa usando um controle deslizante do… Continue Reading →
Hoje terminamos nossa série com uma adição um tanto trivial, embora interessante, ao nosso mapa. O Leaflet permite adicionar uma imagem que abranja uma região específica no mapa. Aqui nós adicionamos uma foto de um pequeno alce perdido no mapa…. Continue Reading →
Hoje vamos dar uma olhada em outro plugin, que nos permite alterar interativamente o estilo de recursos em nosso mapa: Leaflet.StyleEditor. Isso ilustra como podemos personalizar nosso mapa alterando estilos dinamicamente e também serve como ponto de partida para uma… Continue Reading →