Estou começando hoje uma série de posts sobre o OpenLayers, com o intuito de criar uma documentação básica sobre ele em português tendo em vista que praticamente ela não existe.
Todo o material que vou publicar nessa série, é com base no Workshop ministrado pela equipe da OpenGeo (norte-americana) no FOSS4G 2008 na África do Sul. Então vamos começar:
1. O que é o OpenLayers?
É uma API Javascript que fornece funcionalidades para criar mapas na web oferecendo as funções básicas para disponibilizar seus dados espaciais.
2. Módulo I: Básico
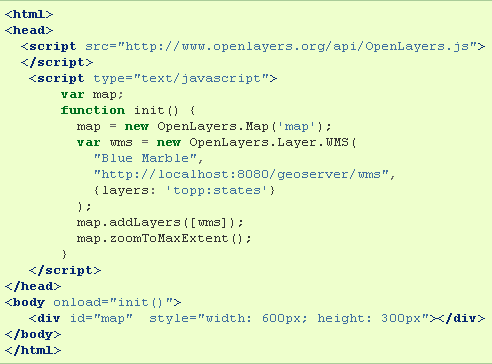
Iremos começar com um exemplo básico. Para isso você deve criar uma pasta no seu diretório de documentos do Apache com o nome de ol_workshop, feito isso crie um arquivo chamado 1-basico.html e copie o código abaixo:

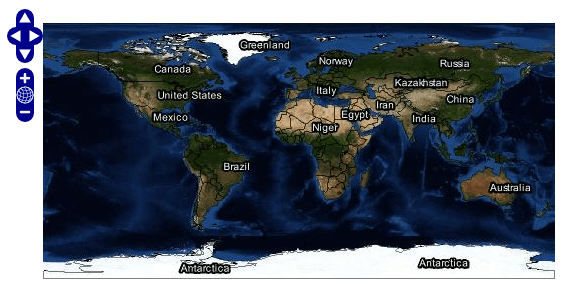
Após salvar o arquivo, abra-o no browser e você deverá ver o mapa dos Estados Unidos:

O script acima é executado obedecendo seis passos que serão detalhados abaixo:
3. Passo 1: Carregando a biblioteca OpenLayers
![]()
A URL “http://openlayers.org/api/OpenLayers.js” aponta para o local do arquivo JavaScript que será carregado. Como o OpenLayers é OpenSource, você tem a possibiliade de utilizar plugins como o Firebug, e depurar o código Javascript diretamente no seu navegador.
4. Passo 2: O Mapa do DOM
![]()
O DIV é um elemento que estamos utilizando para a marcação do nosso mapa. Mais tarde, usaremos o id do div para a criação do mapa.
5. Passo 3: O Objeto Map
![]()
Mapas no OpenLayers são representados pela classe Map. Cada objeto map representa um mapa na página. No exemplo acima foi criado um novo mapa utilizando o construtor da classe Map, o OpenLayers.Map com a palavra chave new.
Neste código, nós passamos no construtor um argumento para identicadar o elemento que estamos usando, que definimos no DIV. O construtor pode opcionalmente receber como segundo parâmetro um objeto contento mais parâmetros para facilitar na configuração do seu mapa.
Para maiores informações, a documentação da classe Map pode ser encontrada na página da Documentação do OpenLayers, em inglês.
6. Passo 4: Criando uma camada

O OpenLayers organiza o seu mapa em diversas camadas (layers). Neste código é construída uma camada e adicionada ao mapa.
7. Passo 5: Posição do Mapa
![]()
Este código informa ao mapa ajustar o zoom para a sua extensão máxima , que por padrão é de todo o mundo. É possível definir uma extensão passando um parâmetro ao construtor do Mapa.
Para saber mais detalhes sobre os métodos de zoom, leia a documentação.
8. Passo 6: Carregando o Mapa
![]()
O código acima, será executado quando a página for criada, e então criará o mapa.
