Hoje vamos adicionar alguns mapas base e alguns controles ao nosso mapa. Até agora temos usado o OpenStreetMap como o nosso basemap. Iremos adicionar 2 novas camadas base e também adicionaremos uma atribuição ao mapa para que possamos dar crédito, além de uma barra de escala.
1. Adicionando Basemaps
Os mapas base e seus URLs que queremos adicionar são:
Mapa Nacional Topo: https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png
Open Topo Map: https://tile.opentopomap.org/{z}/{x}/{y}.png
Primeiro criamos as duas camadas de base:
var basetopo = L.tileLayer('https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png', {});
var baserelief = L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', {});
Poderíamos adicioná-los ao mapa como estão, mas queremos controlar a visibilidade de cada um, permitindo que o usuário escolha qual deles é exibido. Para fazer isso, crie um objeto para manter a descrição e a camada:
var baselayers = {
'Shaded Relief': baserelief,
'National Map topo': basetopo
};
2. Adicionando Controle de Camada
O controle de camada nos permite escolher o que é exibido no mapa. Para criá-lo, passamos o mapa base e as camadas de sobreposição. Isso exige que criemos um objeto para manter a(s) sobreposições e, em seguida, podemos criar o controle:
var overlays = {
'The Trail': thetrail
};
L.control.layers(baselayers, overlays).addTo(map);
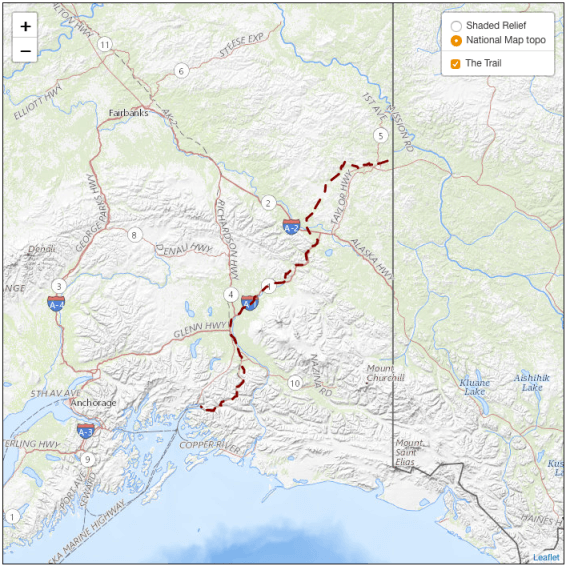
Adicionamos apenas um dos mapas base ao mapa antes de criar o controle. O mapa agora tem um controle de camada com um mapa base ativo e outro disponível no controle:

Nós vamos adicionar sobreposições adicionais em posts futuros.
3. O Scalebar
Adicionar uma barra de escala é fácil:
var scale = L.control.scale() scale.addTo(map)
4. Adicionando Atribuição
Para dar crédito às fontes de dados, adicione a atribuição:
map.attributionControl.addAttribution('National Map Topo');
map.attributionControl.addAttribution('OpenTopoMap');
Isso acrescenta atribuição a qualquer existente, que no início é apenas “Leaflet”.
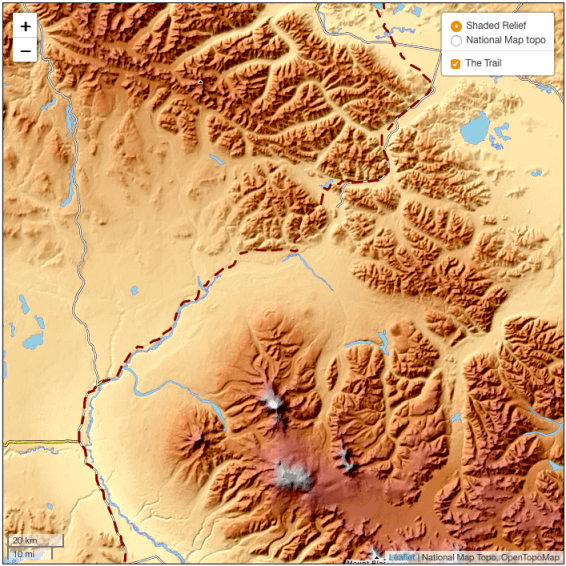
Isso completa nosso mapa para hoje. Podemos alternar entre camadas base usando o controle e ter a atribuição adequada e uma barra de escala.

5. Código Javascript
var map = L.map(document.getElementById('mapDIV'), {
center: [62.7, -144.0],
zoom: 6
});
// Base maps
var basetopo = L.tileLayer('https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png', {});
var baserelief = L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', {});
basetopo.addTo(map);
// The trail
var thetrail = L.geoJSON(trail, {
color: '#800000',
weight: 3,
dashArray: '12 8 12',
});
thetrail.bindTooltip('The Valdez-Eagle Trail')
thetrail.addTo(map);
var baselayers = {
'Shaded Relief': baserelief,
'National Map topo': basetopo
};
var overlays = {
'The Trail': thetrail
};
L.control.layers(baselayers, overlays).addTo(map);
// Add scalebar
var scale = L.control.scale()
scale.addTo(map)
// Add attribution
map.attributionControl.addAttribution('National Map Topo');
map.attributionControl.addAttribution('OpenTopoMap');
6. YouTube
Se você quiser, pode ver o processo detalhado acima no YouTube:

